Redesign of Campus de la Transition Internal Booking Software: Improving UX for Efficient Booking Management

Overview
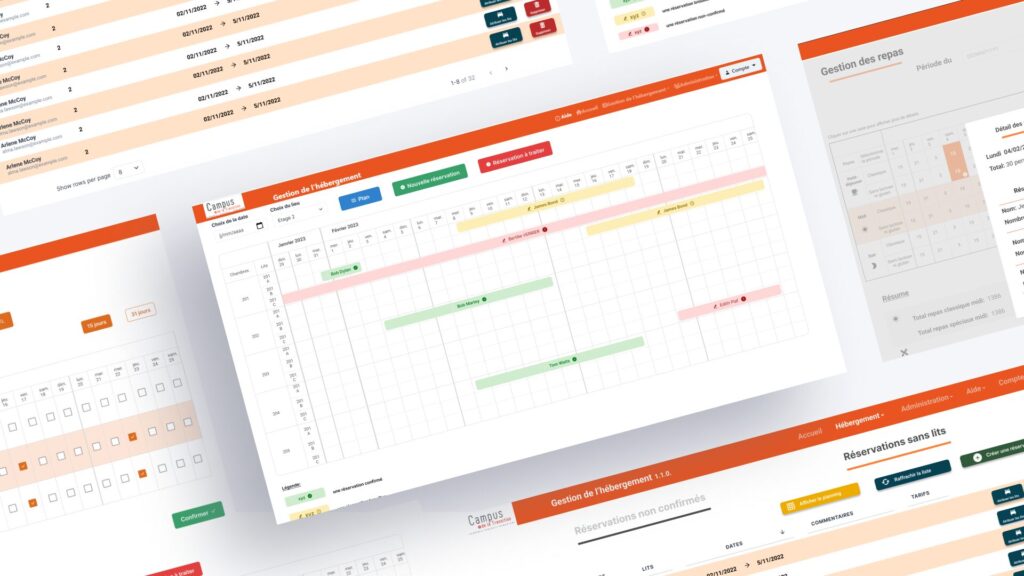
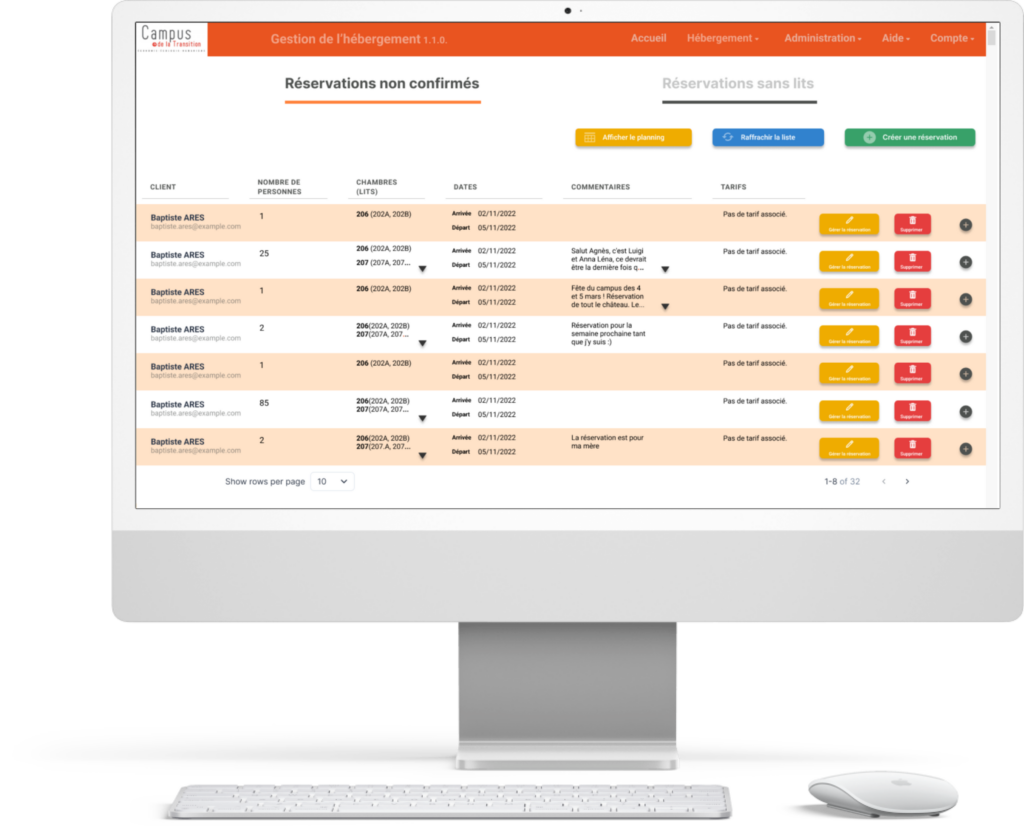
Campus de la Transition, a French non-profit promoting ecological transition, needed improvements to its internal booking software. Initially developed without UX input, the system was difficult to navigate and lacked key features. I collaborated with the developers to enhance usability, simplify navigation, and add necessary functionalities, improving the overall user experience (UX) and streamlining the booking process.
Timeline
October 2022 – May 2023
Process
Client & Developer Collaboration – Regular calls on Discord to understand needs and challenges.
Project Management – Task tracking via Trello Kanban for UX and developers.
Design Iteration – Continuous collaboration on Figma for improved design and functionality.
Tools
- Figma
- Trello
- Zoom
Problem statement
The current booking software for Campus de la Transition is disorganized, difficult to navigate, and lacks essential functionalities. Since UX designers were not involved in the initial development, the user experience is not optimized, making it challenging for participants and administrators to use the platform effectively.
Solution
To improve the booking system, a user-centered approach was implemented:
- User Research & Collaboration – Regular calls with the client and developers via Discord to identify user needs, pain points, and missing functionalities.
- Project Management & Workflow – Use of a Trello Kanban board to streamline tasks and ensure smooth collaboration between UX designers and developers.
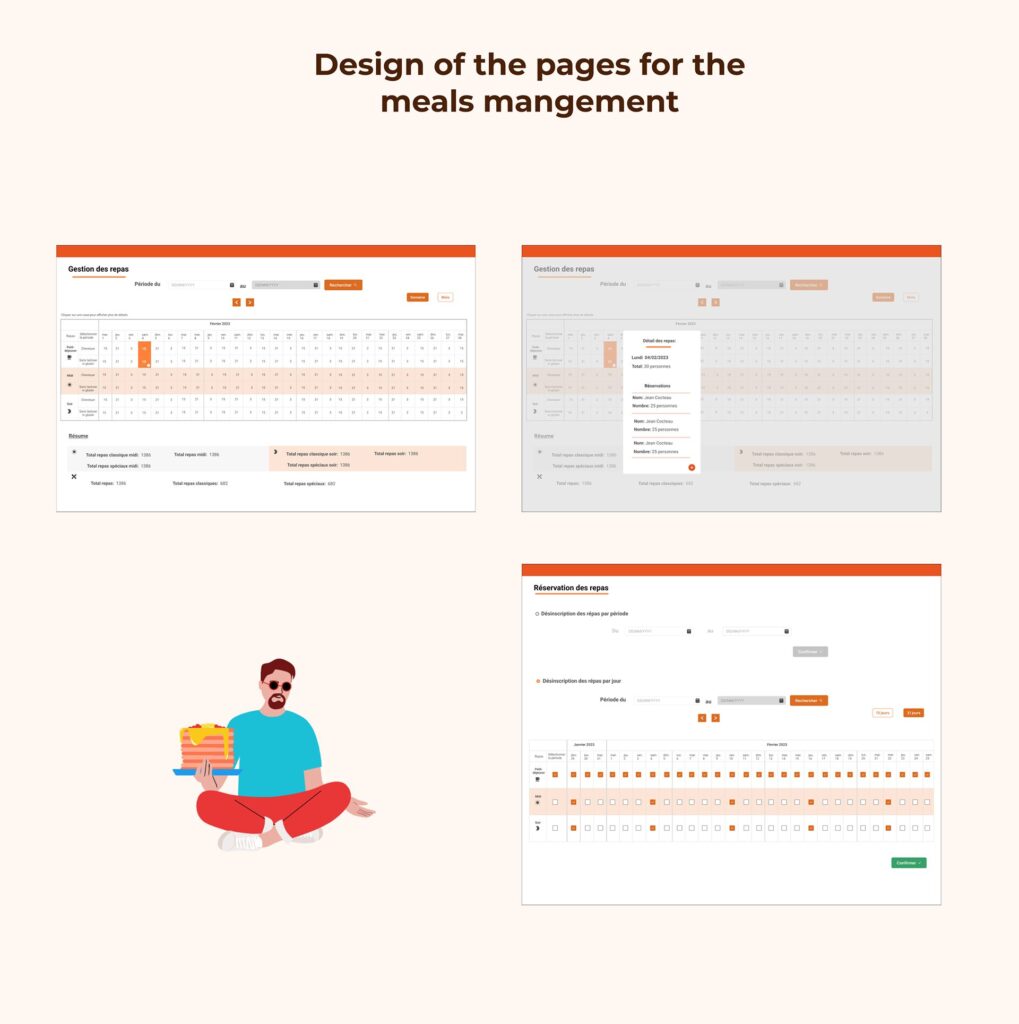
- UX/UI Redesign – Continuous improvement of the interface and user flows in Figma, focusing on intuitive navigation, usability enhancements, and added functionalities to optimize the booking experience.
Process & Execution





Impact and Deliverables
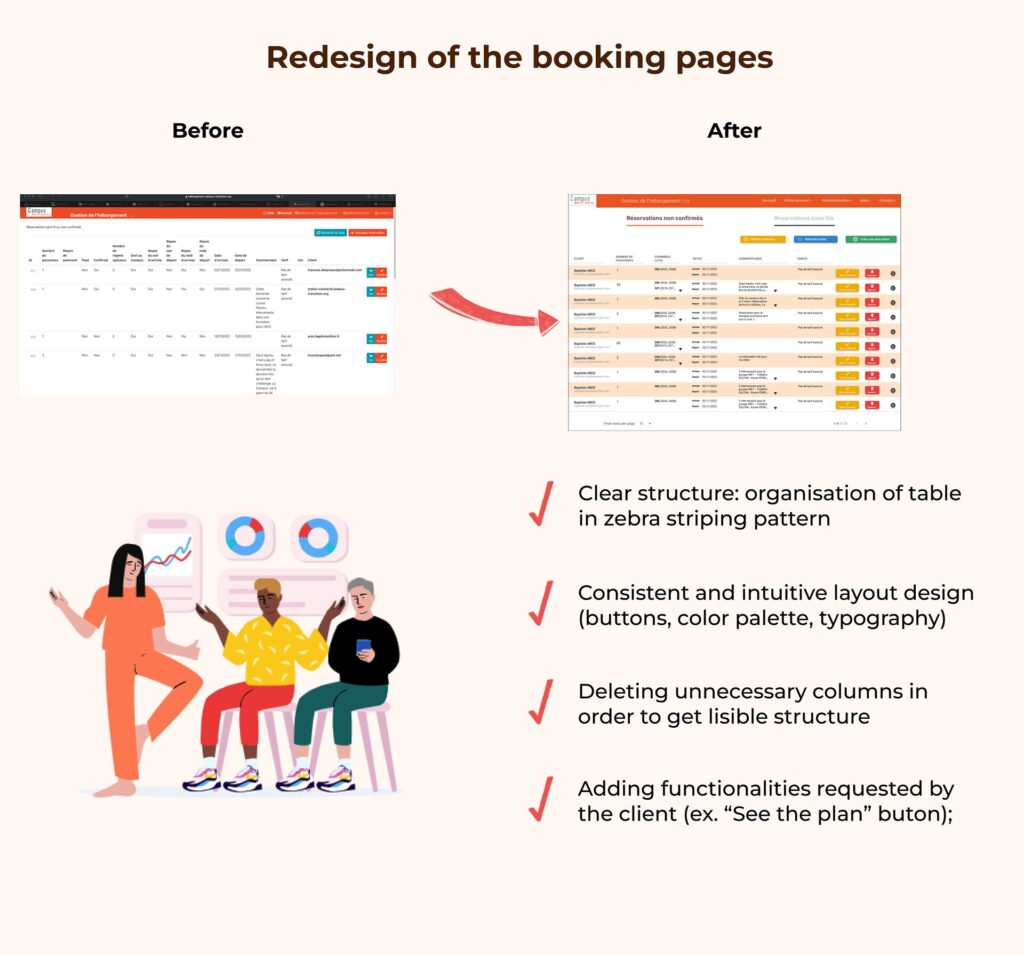
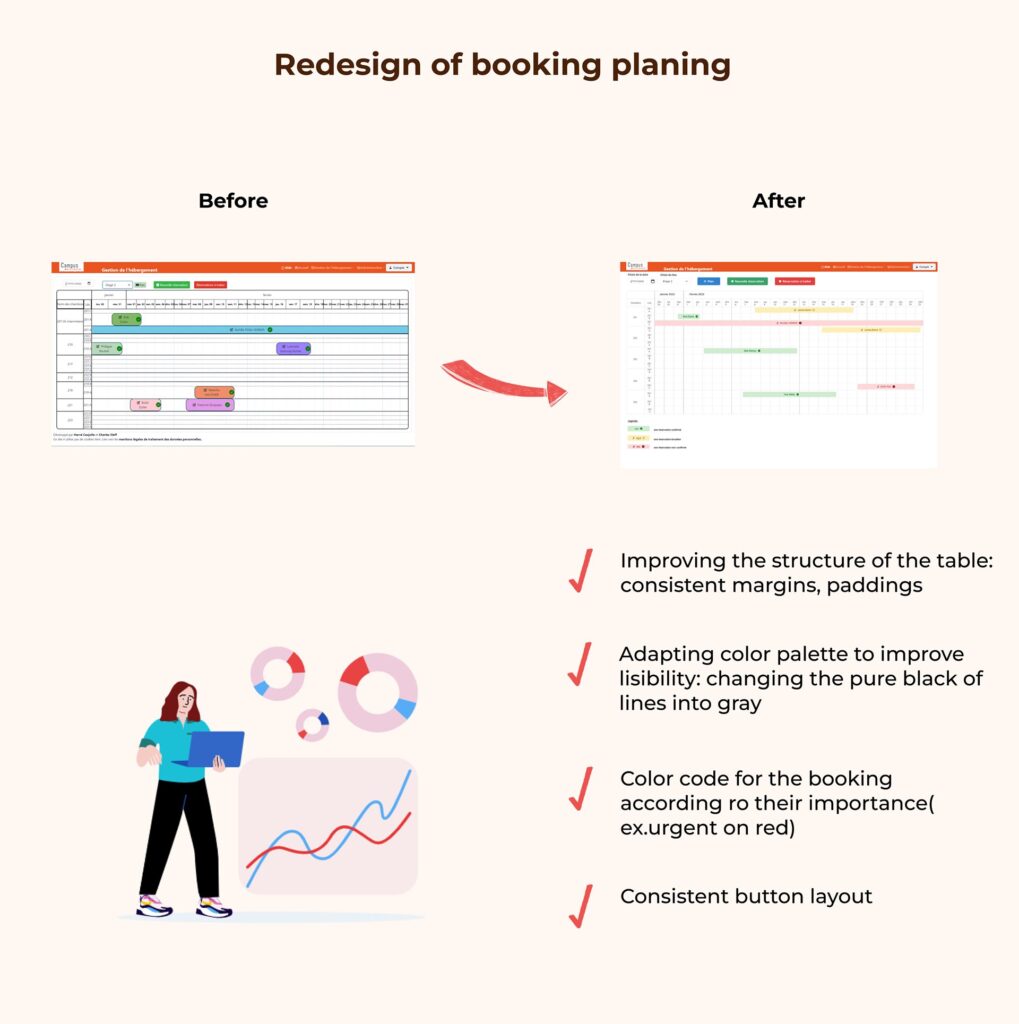
✔ Improved Usability & Navigation – Clearer structure, intuitive layout, and better form organization enhance user experience.
✔ Enhanced Readability & Accessibility – Zebra striping, structured tables, and proper form elements improve clarity.
✔ Increased Efficiency – Streamlined booking process and visual feedback reduce user errors and save time.
✔ Consistency Across the Platform – Standardized design elements create a smooth and cohesive experience.